Ever wondered why your beautifully designed website isn’t getting the attention it deserves on Google? Well, your images might be the culprits.
Those pretty pictures can be sneaky little SEO saboteurs if they’re not properly optimised. But don’t worry, I’ve got your back. Let’s dive into the nitty-gritty of optimising images on WordPress for SEO together.
First off, let’s chat about why image optimisation is so important. You see, search engines are a bit like that friend who never gets your movie references – they don’t really ‘see’ images. Instead, they ‘read’ them through things like alt tags, titles, and filenames. By optimising these elements, we’re essentially giving Google a nudge and saying, “Hey, check out this awesome image and here’s what it’s about.”
So, how do we do this? It’s simple, really.
Optimising Images: Alt Tags
Alt tags, also known as alt attributes or alt descriptions, are used to describe the content of an image. They serve two main purposes: improving accessibility and enhancing SEO. For visually impaired users who use screen readers, alt tags provide a text description of the image. For SEO, alt tags offer search engines a clear context of what the image is about, which can boost your visibility in image search results.
To add an alt tag to an image, you can use the ‘alt’ attribute in the HTML img tag:
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="description of the image" title=" " data-lazy-src="image.jpg"><noscript><img decoding="async" src="image.jpg" alt="description of the image" title=" "></noscript>
The description should be concise yet descriptive. For example, instead of “dog”, use “Golden Retriever playing in a park”.
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Golden Retriever playing in a park" title=" " data-lazy-src="image.jpg"><noscript><img decoding="async" src="image.jpg" alt="Golden Retriever playing in a park" title=" "></noscript>

Optimising Images: Image Titles
The image title is another attribute that can be added to the image tag in HTML. It’s typically displayed when a user hovers over the image. While it doesn’t have a direct impact on SEO like alt tags, it can improve user experience by providing additional information or context.
Here’s how you can add a title to an image:
<img decoding="async" src="data:image/svg+xml,%3Csvg%20xmlns='http://www.w3.org/2000/svg'%20viewBox='0%200%200%200'%3E%3C/svg%3E" alt="Golden Retriever playing in a park" title="Golden Retriever playing in a park" data-lazy-src="image.jpg"><noscript><img decoding="async" src="image.jpg" alt="Golden Retriever playing in a park" title="Golden Retriever playing in a park"></noscript>
Adding Alt Tags & Image Titles within WordPress
Adding an alt tag or image title within WordPress is even easier!
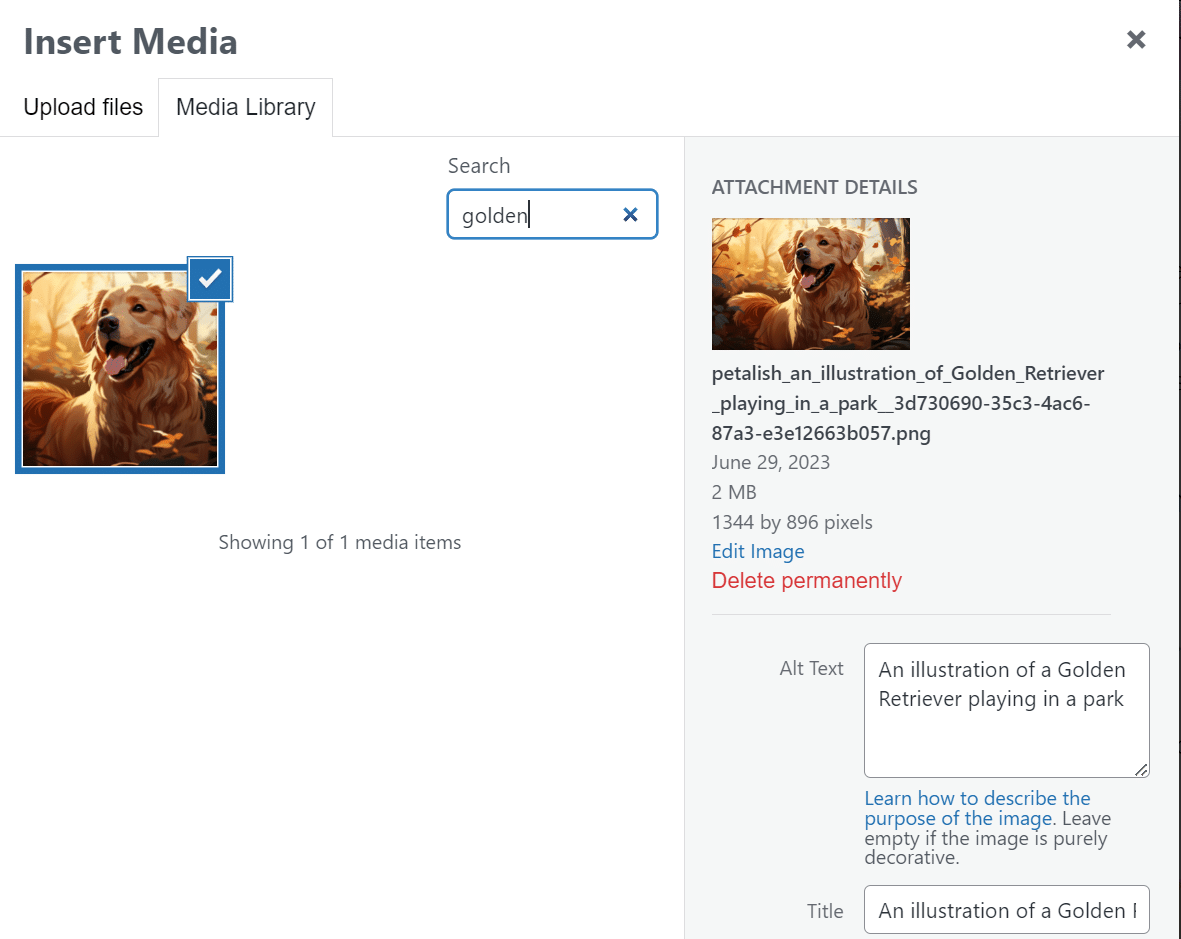
Once an image is uploaded, you’ll see an Attachment Details pane on the right side of the screen. Here, you can add the Title and Alt Text for your image.

Optimising Images: Filenames
The filename of an image is another important factor in image SEO. Search engines crawl the filename to understand the image content. Therefore, a descriptive, keyword-rich filename can help improve your image SEO.
Instead of a generic filename like “IMG1234.jpg”, use a more descriptive one like “Golden-Retriever-Park.jpg”. Remember to separate the words with hyphens, as search engines read these as spaces.
Filenames should be set prior to upload to WordPress, as WordPress doesn’t natively offer a way to do so.
Bulk Updating Filenames, Image Titles & Alt Tags
If you have a lot of images to edit, there are plugins available that can help automate the process. Please be aware that using these plugins should be done with caution, as they can potentially cause issues with your site if not used correctly. And always make sure to back up your site before making bulk changes.
Alright, my friends, we’ve reached the end of our image SEO journey! I know it might seem like a lot of fuss over tiny details, but trust me, these little tweaks can make a world of difference. By giving your images proper alt tags, titles, and filenames, you’re not only making your website more accessible to all users, but you’re also helping those search engine bots understand your content better. And when they understand better, they rank you higher – it’s a win-win!
Remember, SEO isn’t a sprint, it’s a marathon. Every little step, every image optimised, takes you closer to that coveted top spot on the search results page. So, roll up your sleeves, start optimising your images, and watch your website climb the ranks.
And hey, if you ever need a hand with bulk editing your images for SEO, don’t hesitate to give me a shout. I’m always here to help you navigate the world of SEO.
Want to learn more? Consider:

 BY NYSSA.
BY NYSSA.